最近我看到一些博客網站有這么一個效果: 當鼠標放到博客頭部的標題時,這個鏈接的下劃線就會以動畫的方式從無到有,我覺得挺有意思的,好像京東的首頁就有這個效果,大家可以看看。

創建這個效果非常的簡單,不需要加入額外的DOM元素到頁面中,但是低版本的瀏覽器可能不支持CSS動畫(常規下可能只顯示一條下劃線)
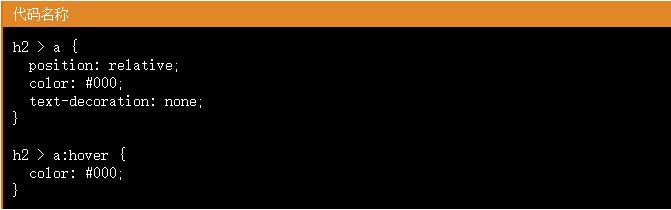
首先第一件事就是需要將a標簽的text-decoration去掉,設置position為相對定位.然后確保這a標簽在hover狀態下顏色一致性.我們這里設置這個效果只在h2標簽里:

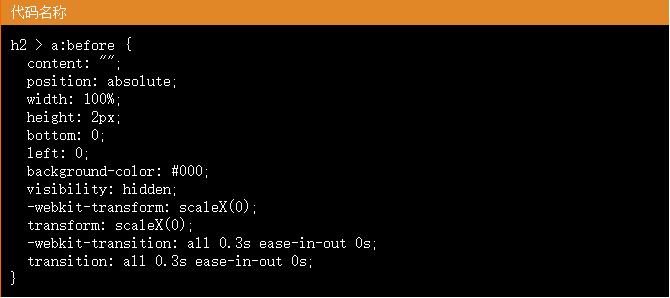
下一步,我們加入邊框,通過一個動畫來隱藏他.我們通過插入一個偽元素:before來完成,設置他的縮放為0,跟著,我們設置 visibility: hidden 來隱藏,因為有些瀏覽器不支持CSS這動畫。

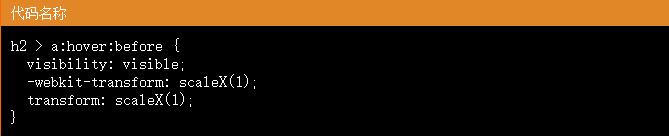
在底部,我們告訴這元素,在0.3秒內完成all動畫來改變他,為了動畫呈現,我們現在僅需要使這元素可見在hover狀態下,且設置他的X縮放為1:

這里的代碼中我們都加了一些前綴,其實最新版的瀏覽器很多屬性已經可以不用加入前綴,為了確保,我們加入了前綴,來完成我們的代碼。